This article contains setting up your Big Commerce store with Green Story
- Upload the zipped module file to <Magento root dir>/app/code directory
- Unzip the module file
- To complete the installation, follow the below steps. These are standard steps for installing any module in Magento (https://devdocs.magento.com/extensions/install/)
- Enable the module and clear static view files

- You should see the following output:

- Register the module

- Recompile your Magento project

- Verify that the module is enabled

- You should see output verifying that the extension is no longer disabled:

- Run the following command

Clean the cache

- Enable the module and clear static view files
Configuring Client ID
- Go to Admin -> Stores -> Configurations
- Choose each of the store views one by one.: yumeko.nl, yumeko.be and yumeko.de
- Add the client ID for yumeko.nl : lV6AmGHVHENeNAZW2kOXFM8czWjxuWol
- Add the client ID for yumeko.be: lV6AmGHVHENeNAZW2kOXFM8czWjxuWol
- Add the client ID for yumeko.de: lV6AmGHVHENeNAZW2kOXFM8czWjxuWol-german

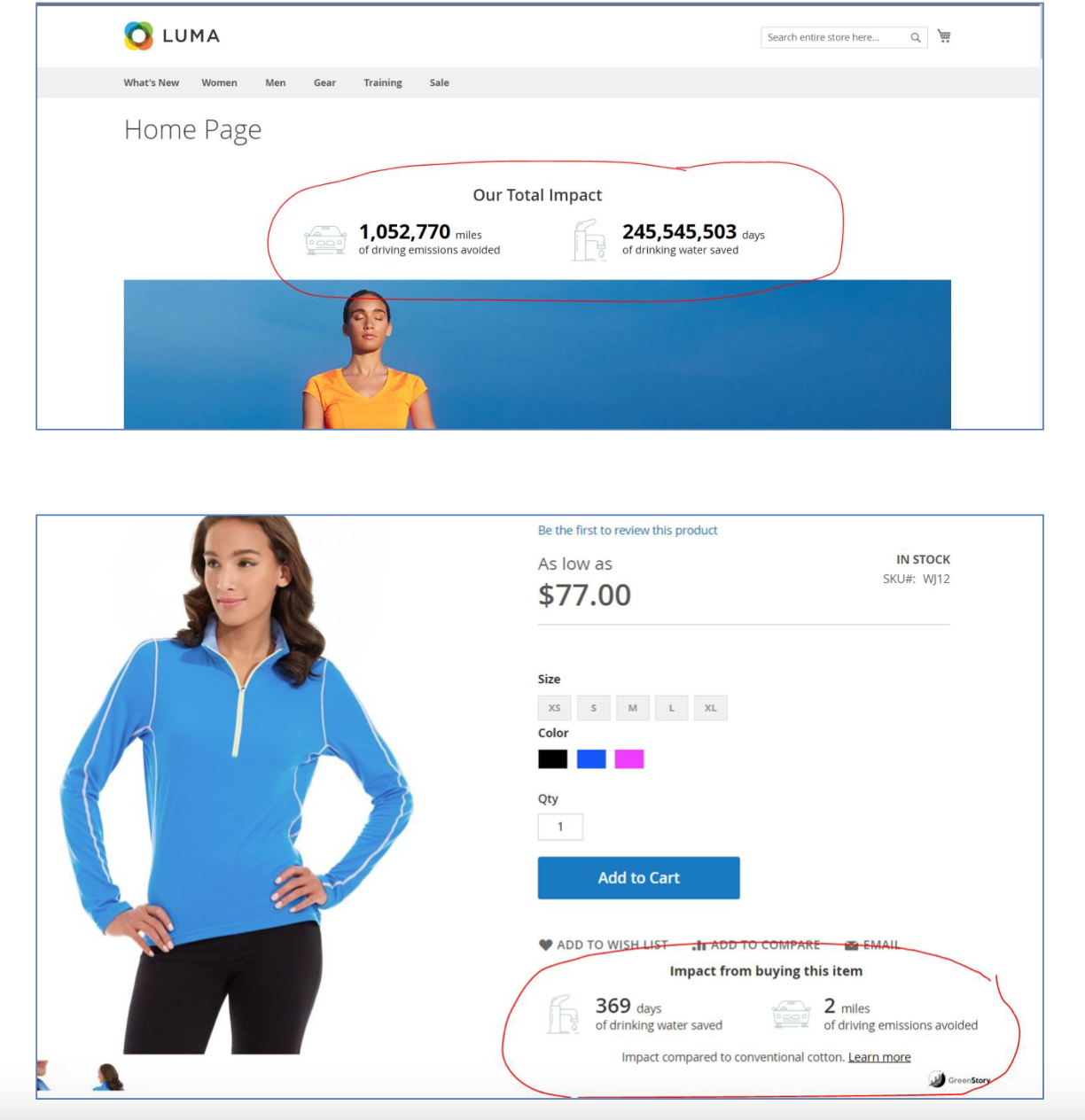
Enabling the counter widget on Home page
- Create a new Widget
- Go to Content > Widgets
- Add a new Widget with following settings
- Type: Greenstory Counter Widget
- Design/package Theme: Choose the theme you are using
- Widget Title: Green Story Total Impact
- Assign to store views: Choose the store view you want to assign the widget to
- Layout updates section
- Display on: Specified Page
- Page: CMS Home Page (or the page which is your home page)
- Container: Choose where on the page you want to show the widget
- Save

Enabling the Product widget on Product pages
- Create a new Widget
- Go to Content > Widgets
- Add a new Widget with following settings
- Type: Greenstory Product Widget
- Design/package Theme: Choose the theme you are using
- Widget Title: Green Story Product Impact
- Assign to store views: Choose all three store views you want to assign the widget to
- Layout updates section
- Display on: Specified Page
- Page: All Product Type
- Container: Choose where on the page you want to show the widget
- Save

Refresh the below Magento cache:
- Layouts, Blocks HTML output and Page Cache
The visuals should now be visible on the homepage and the product page

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article